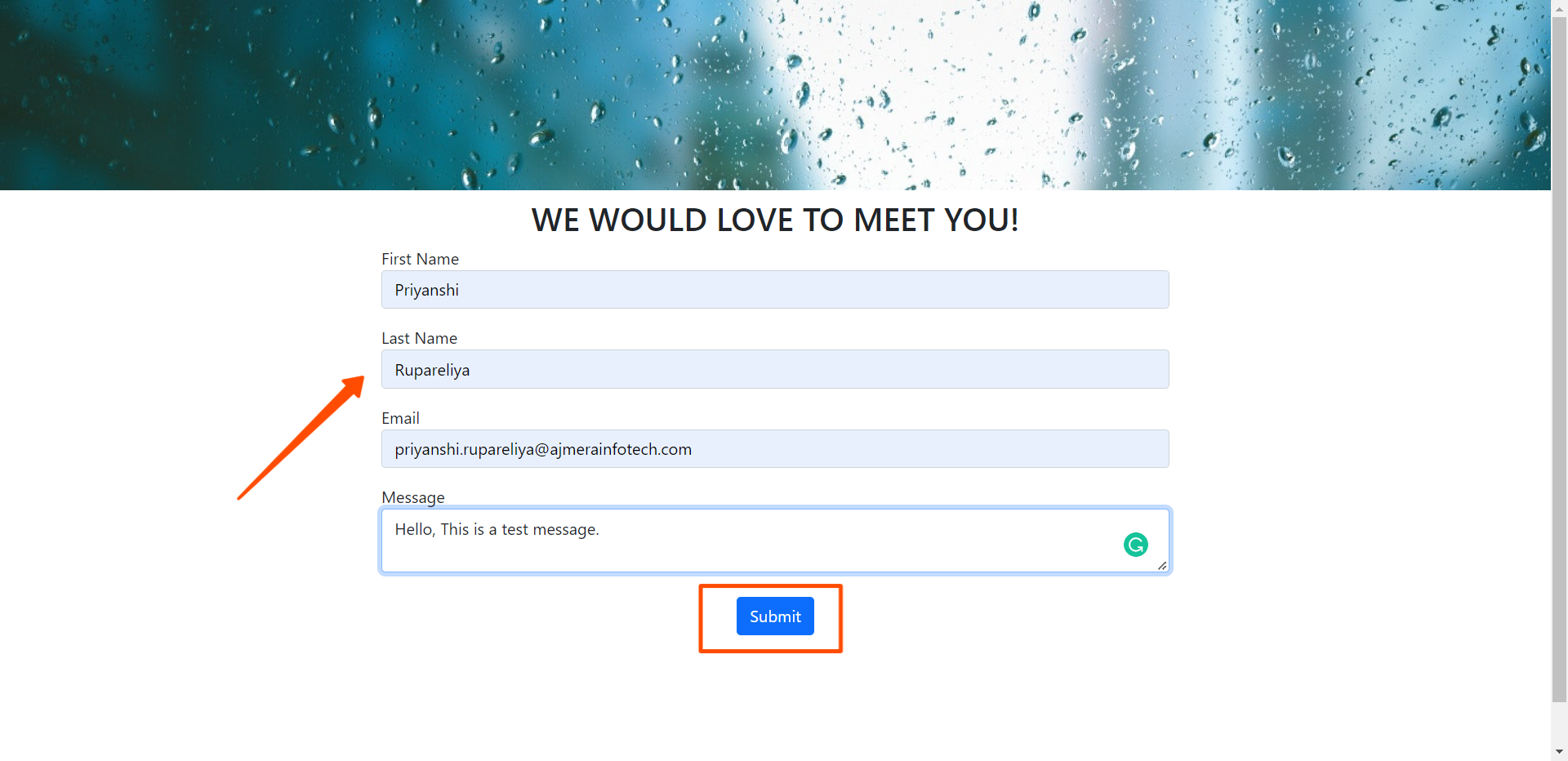
This document has covered the example of using a database with the page builder. For this example demo, we will use this previously created contact form and SQLite database.
You can see the video of database binding with the page builder at the bottom of this page or go through the below documentation.
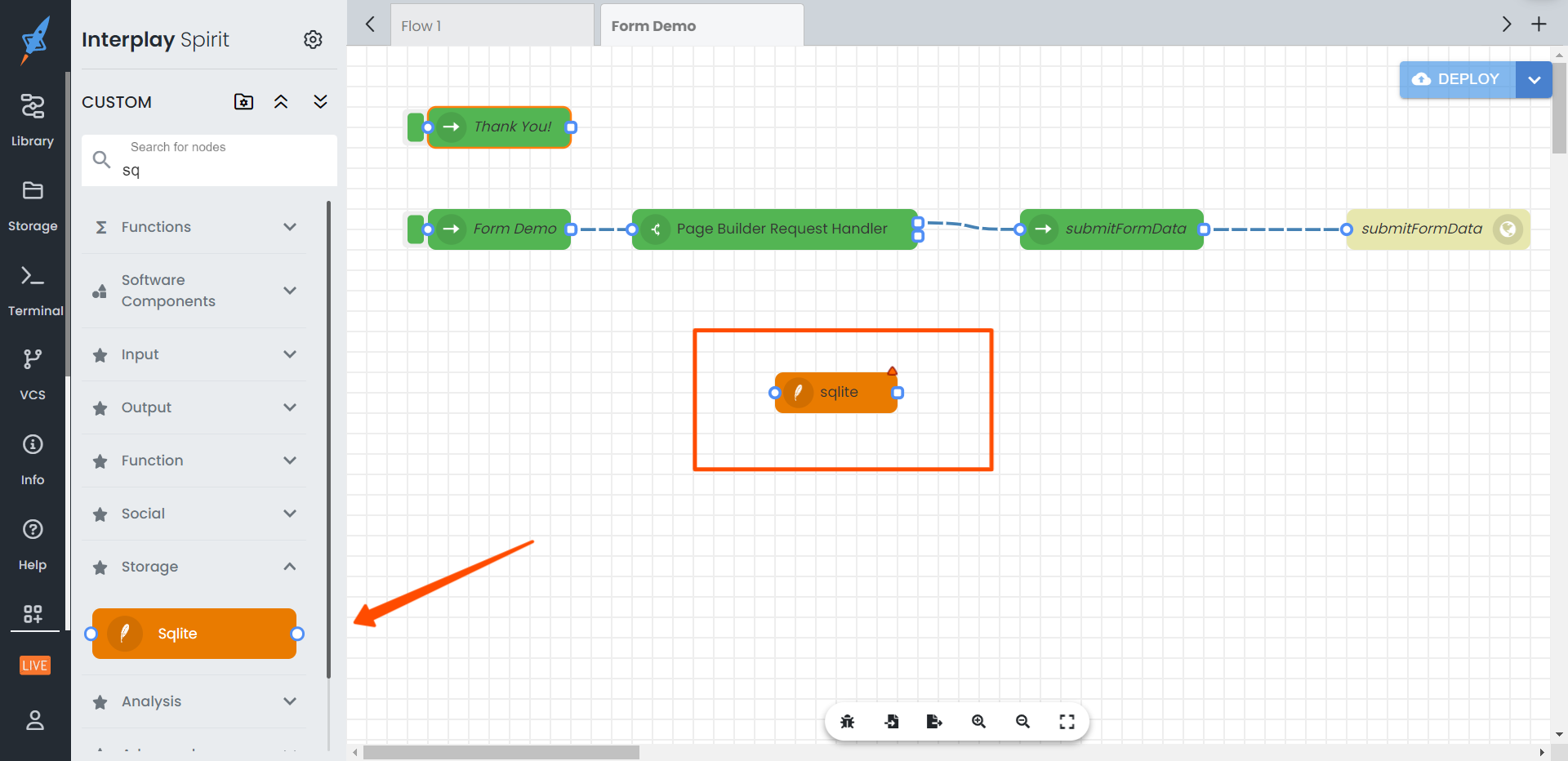
Step 1: In the SQLite database, first create a database and the Customers table. If you don't see the SQLite node in the left panel, install it from the node-red community's library.
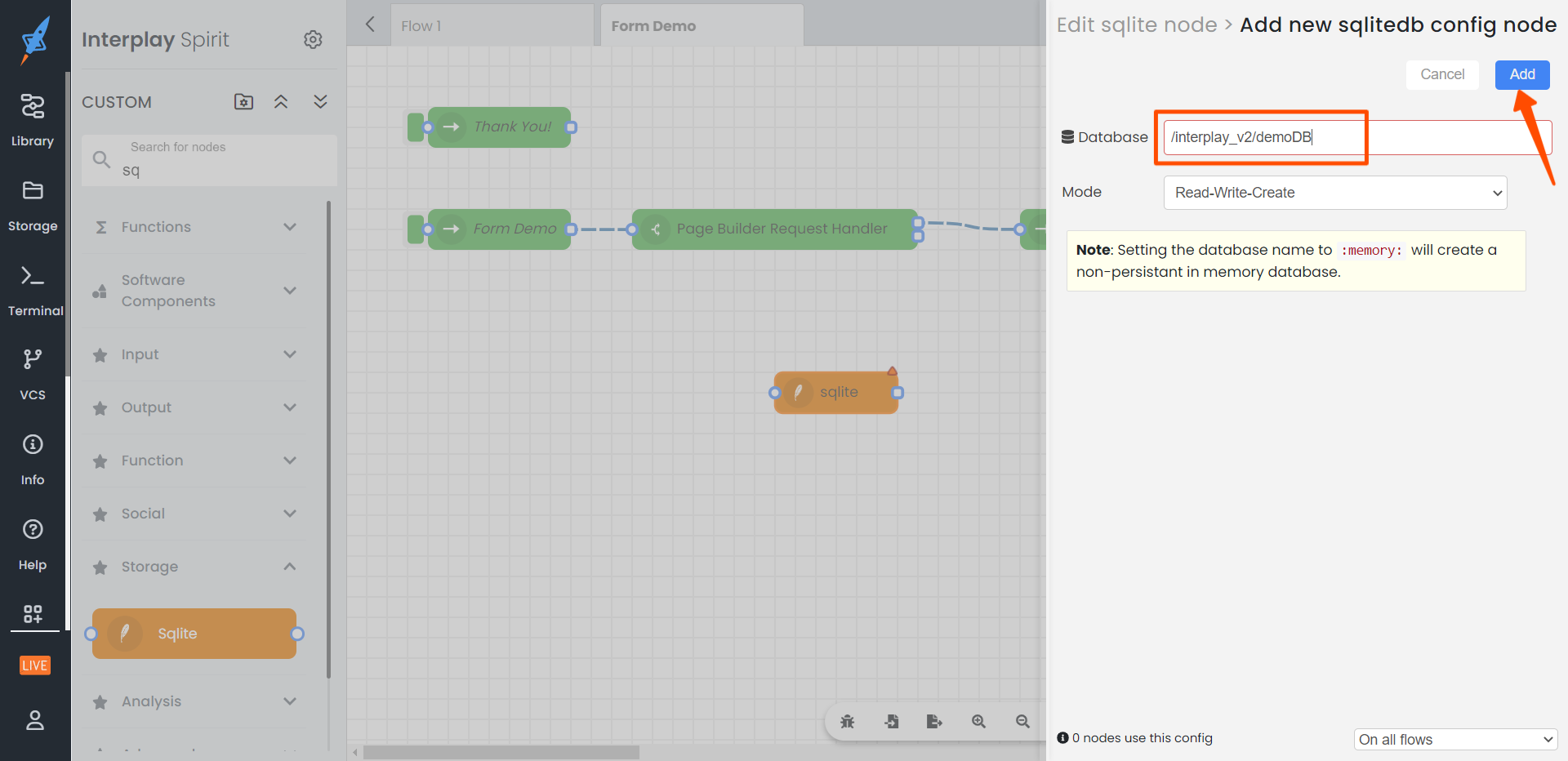
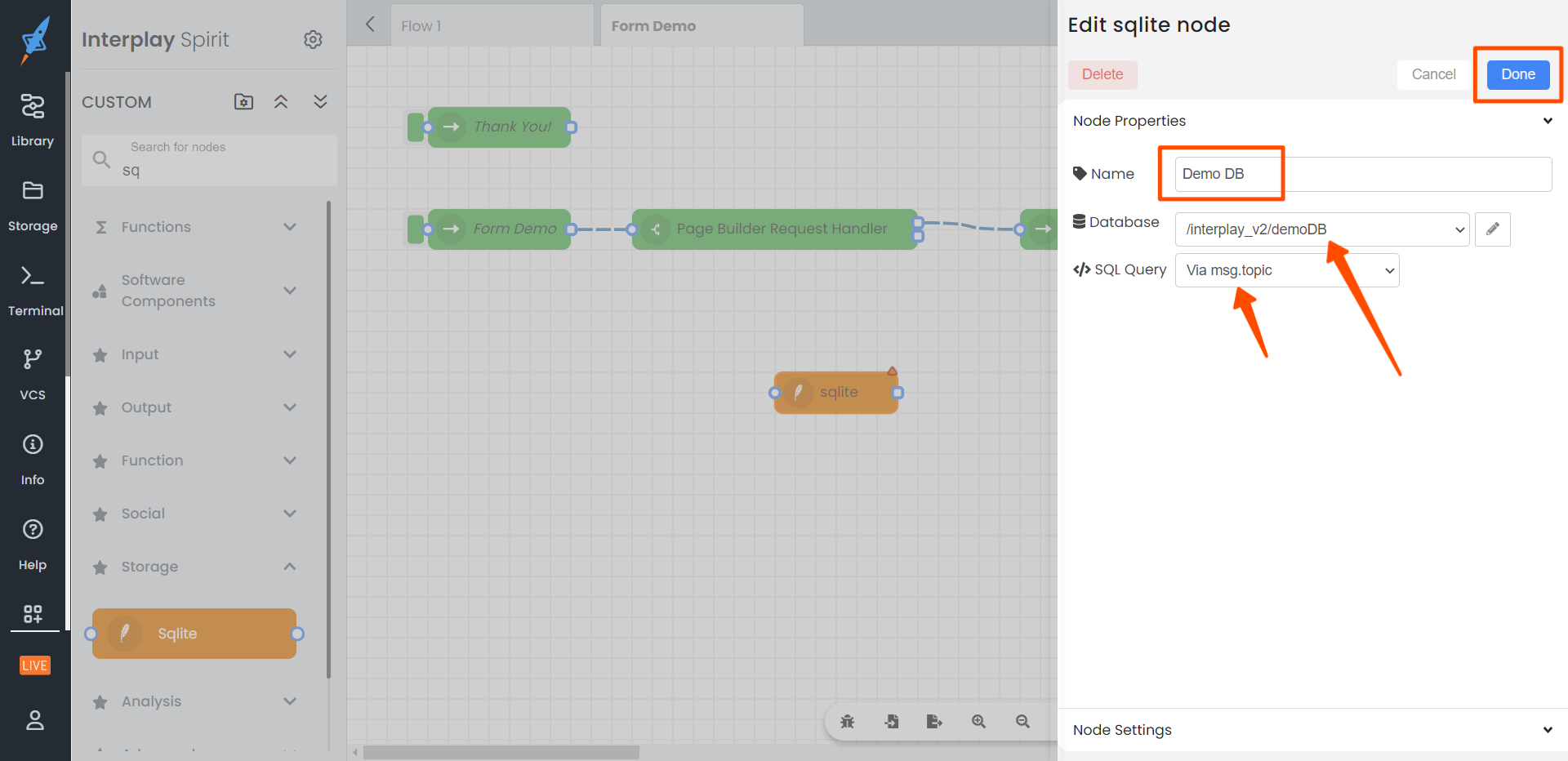
After adding the database you need to bind the database and then create a table. Here I've created a DB "demoDB" and "Customers" table.
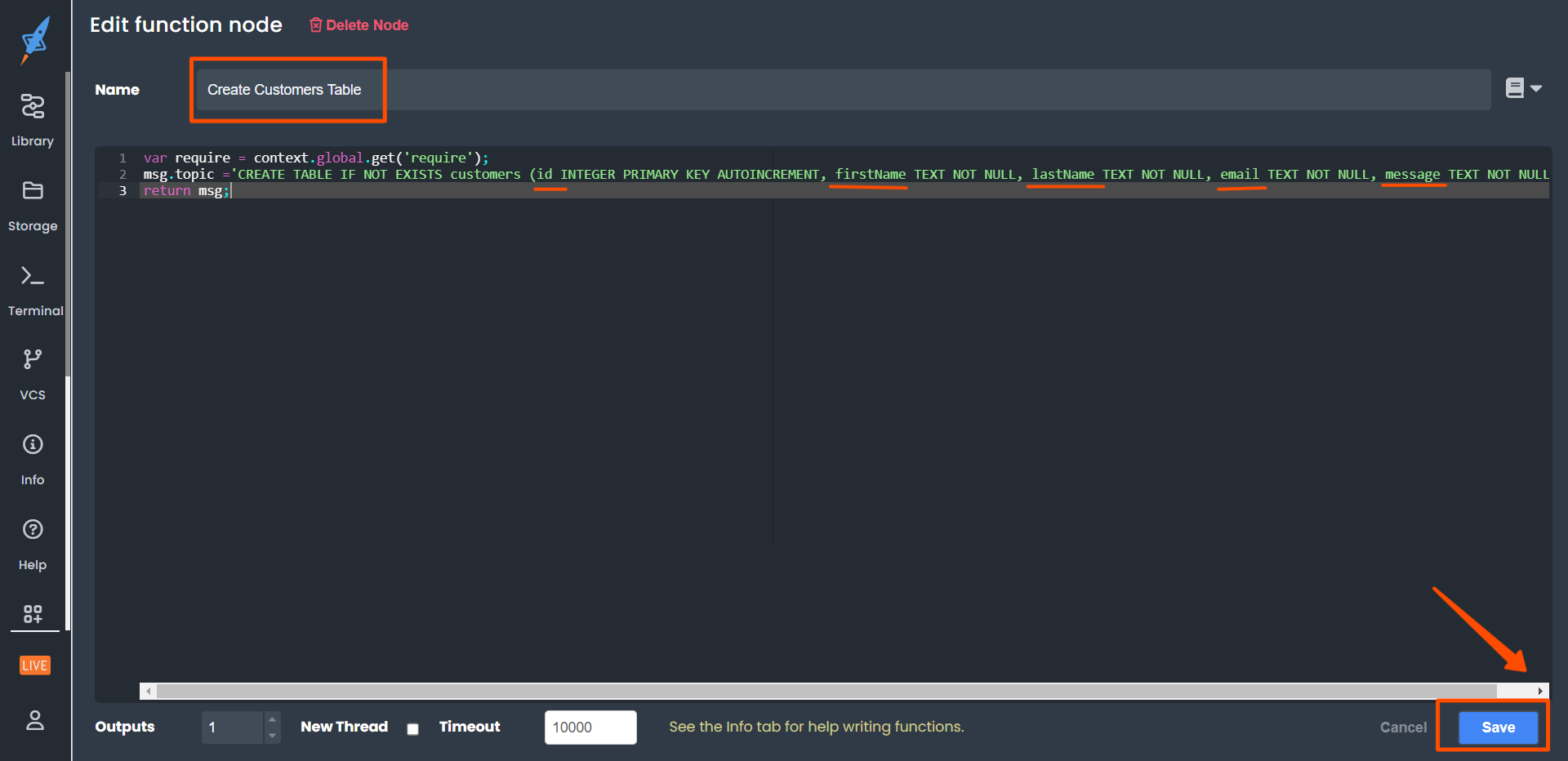
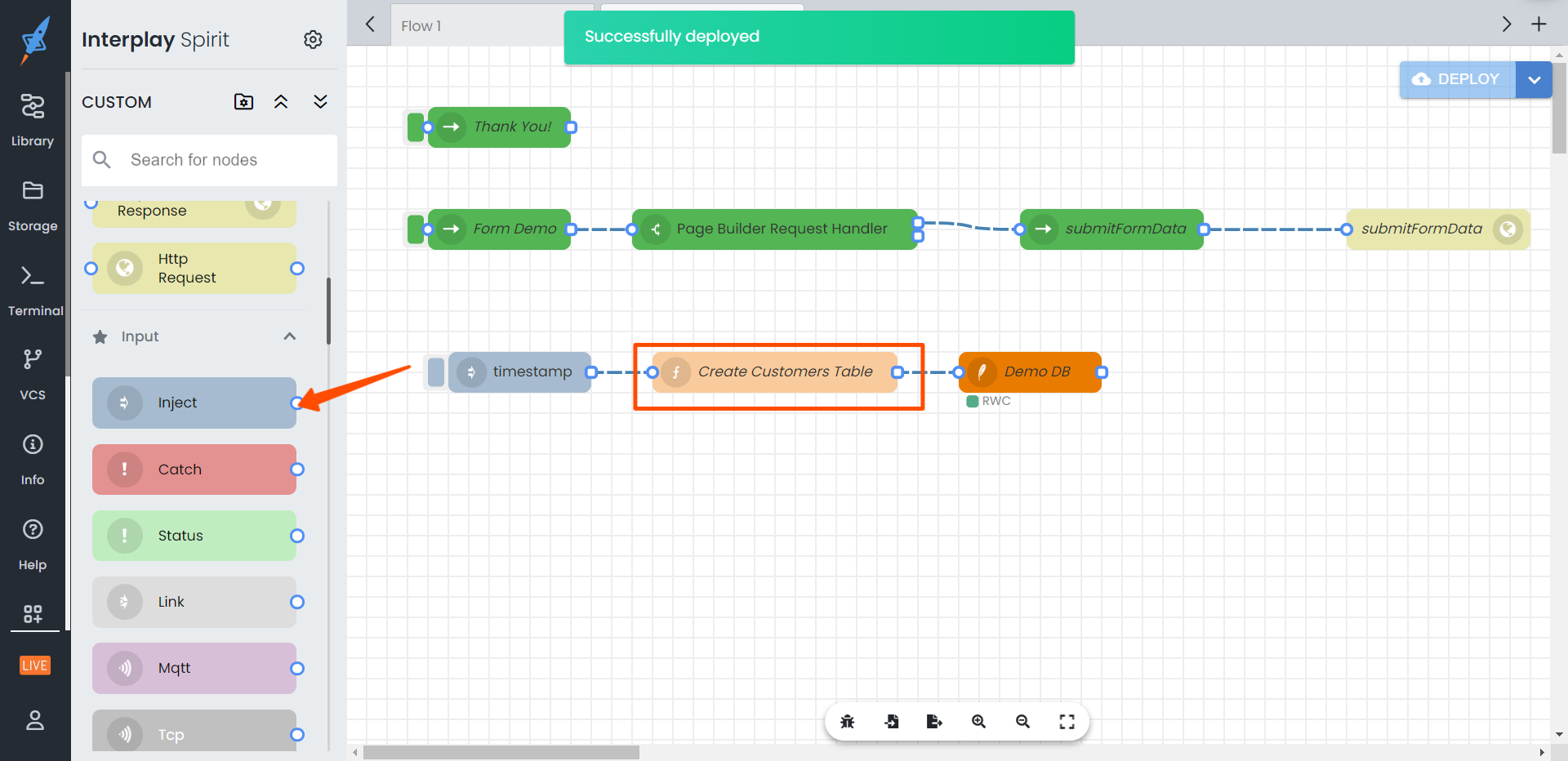
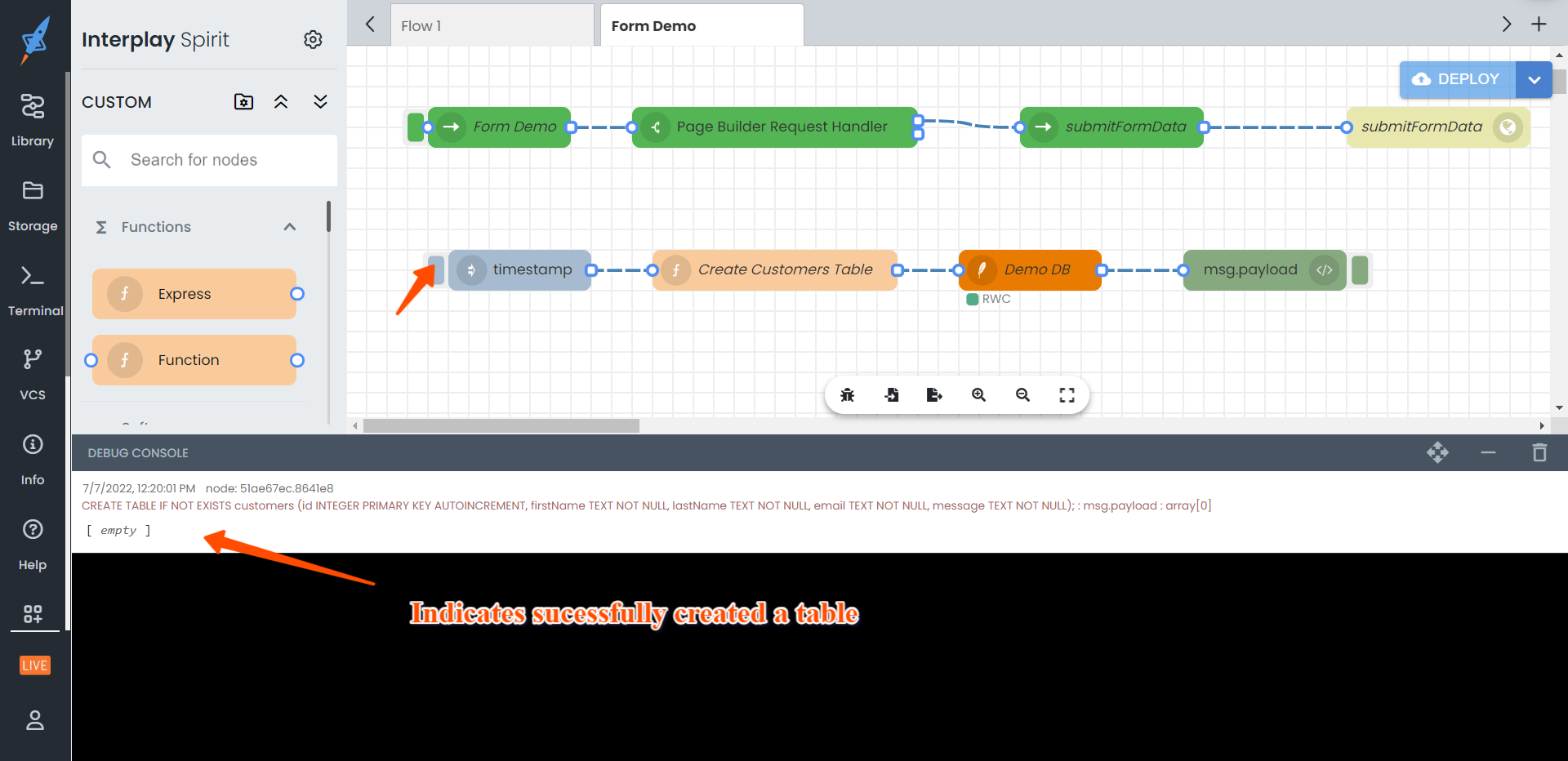
Deploy the changes, Then add a function node & add a query of creating a table to create a customers' table. As we used a contact form, created a customers' table with the fields id, first name. last name, email, and message.
Run the timestamp inject node to create a Customers' table in a database.
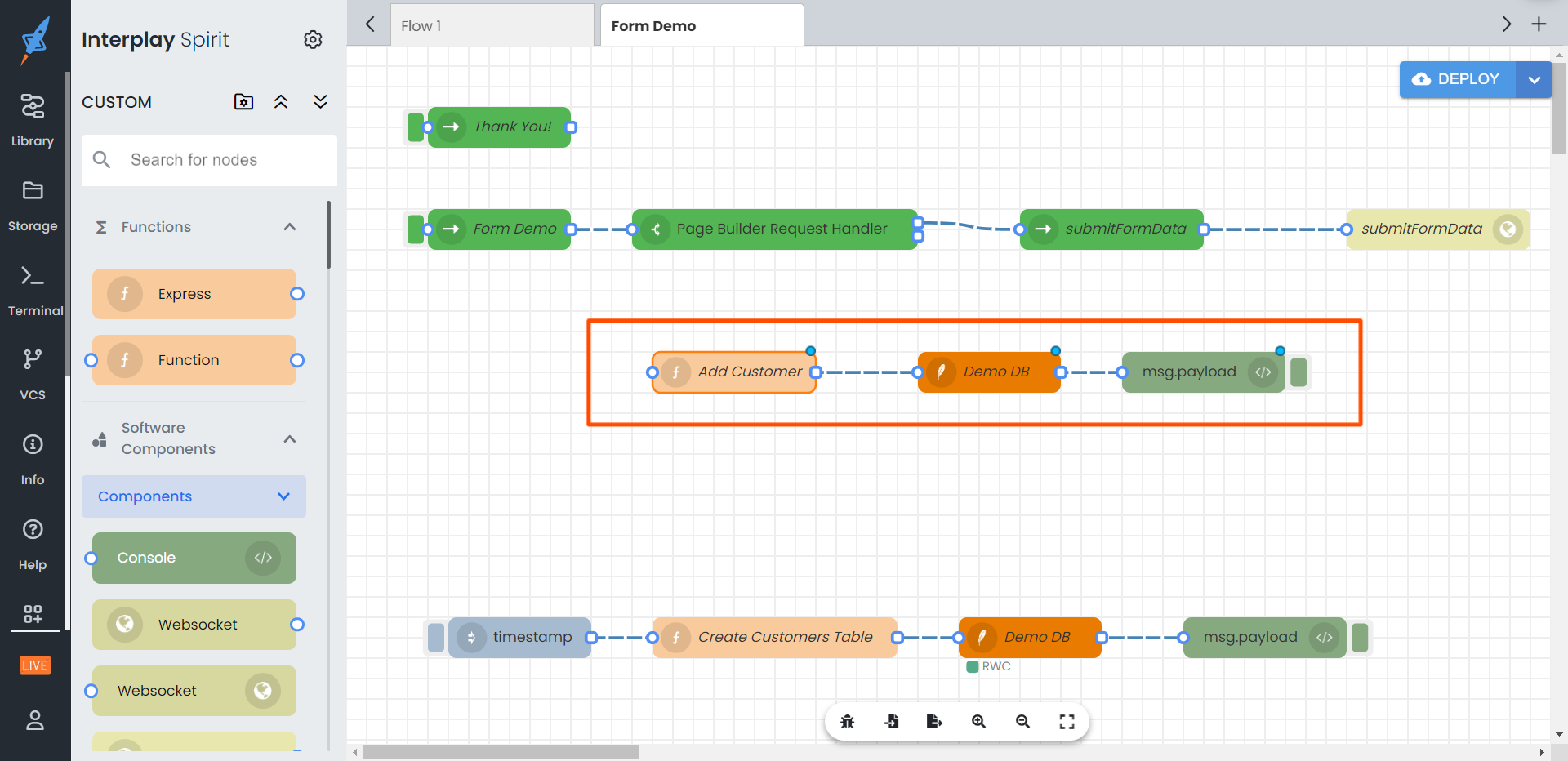
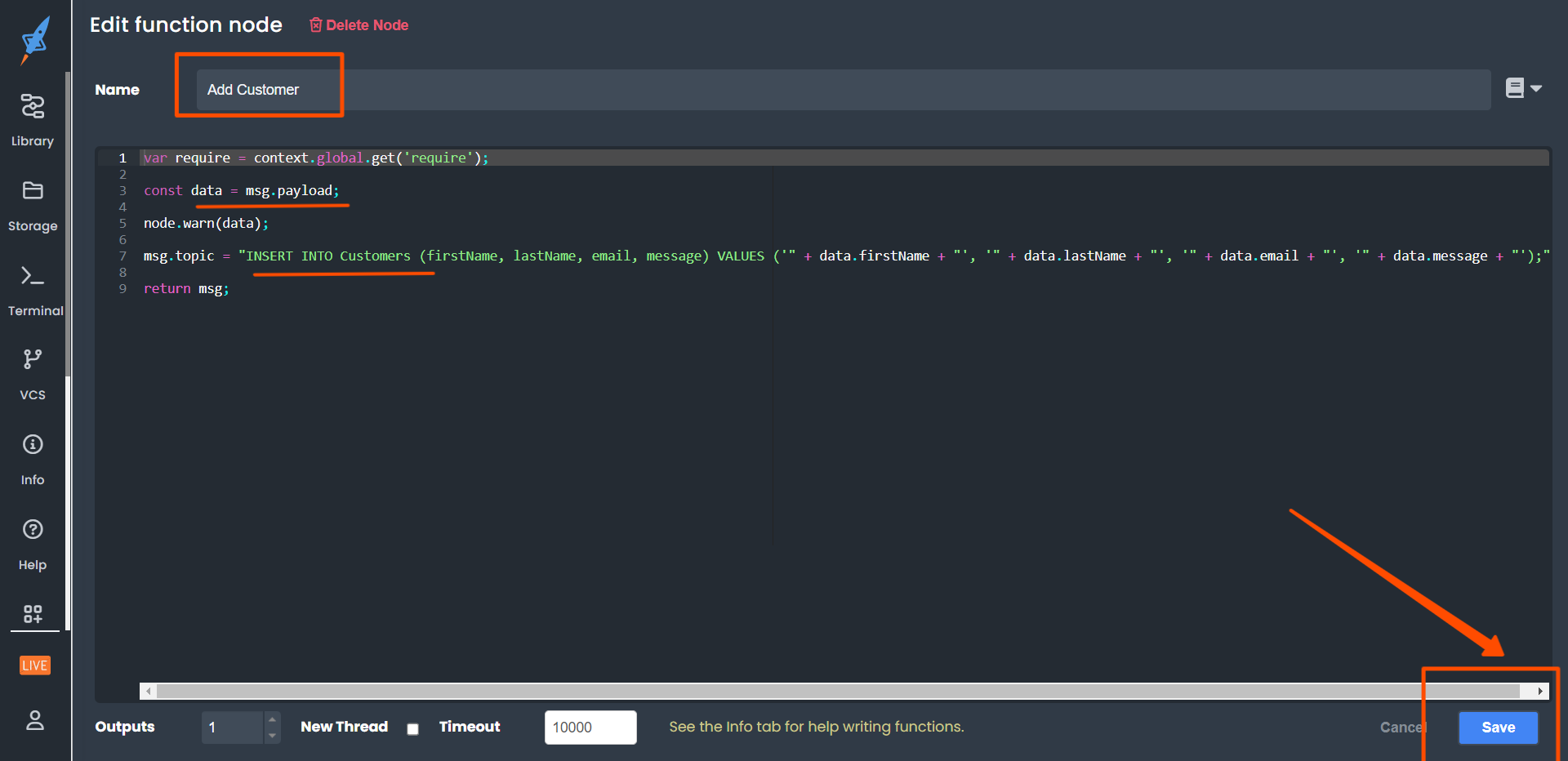
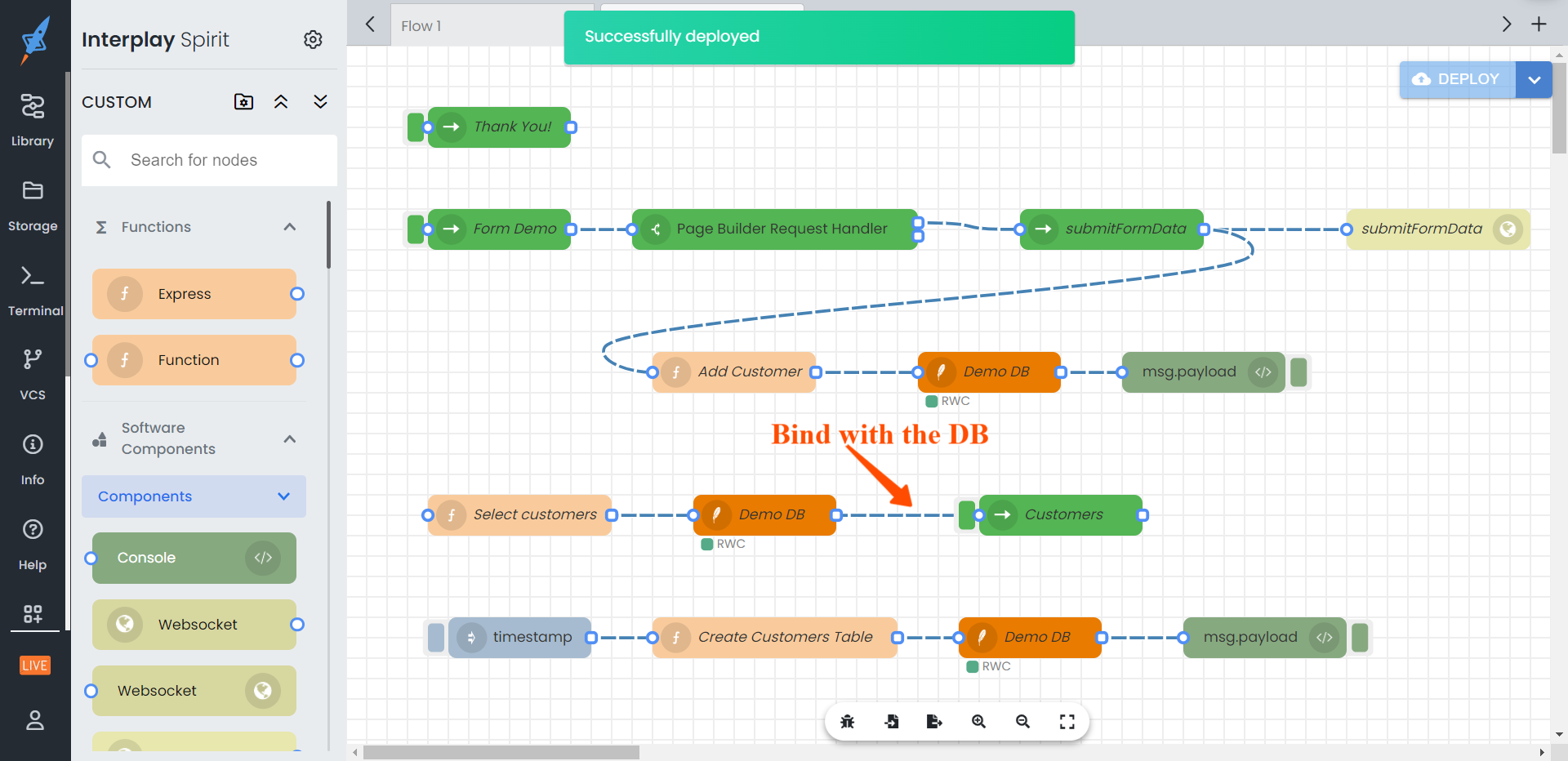
Step 2: Create a query that will insert the data into the Customers table and connect it to the contact form. As a result, after submitting the form, the data will be saved in the database.
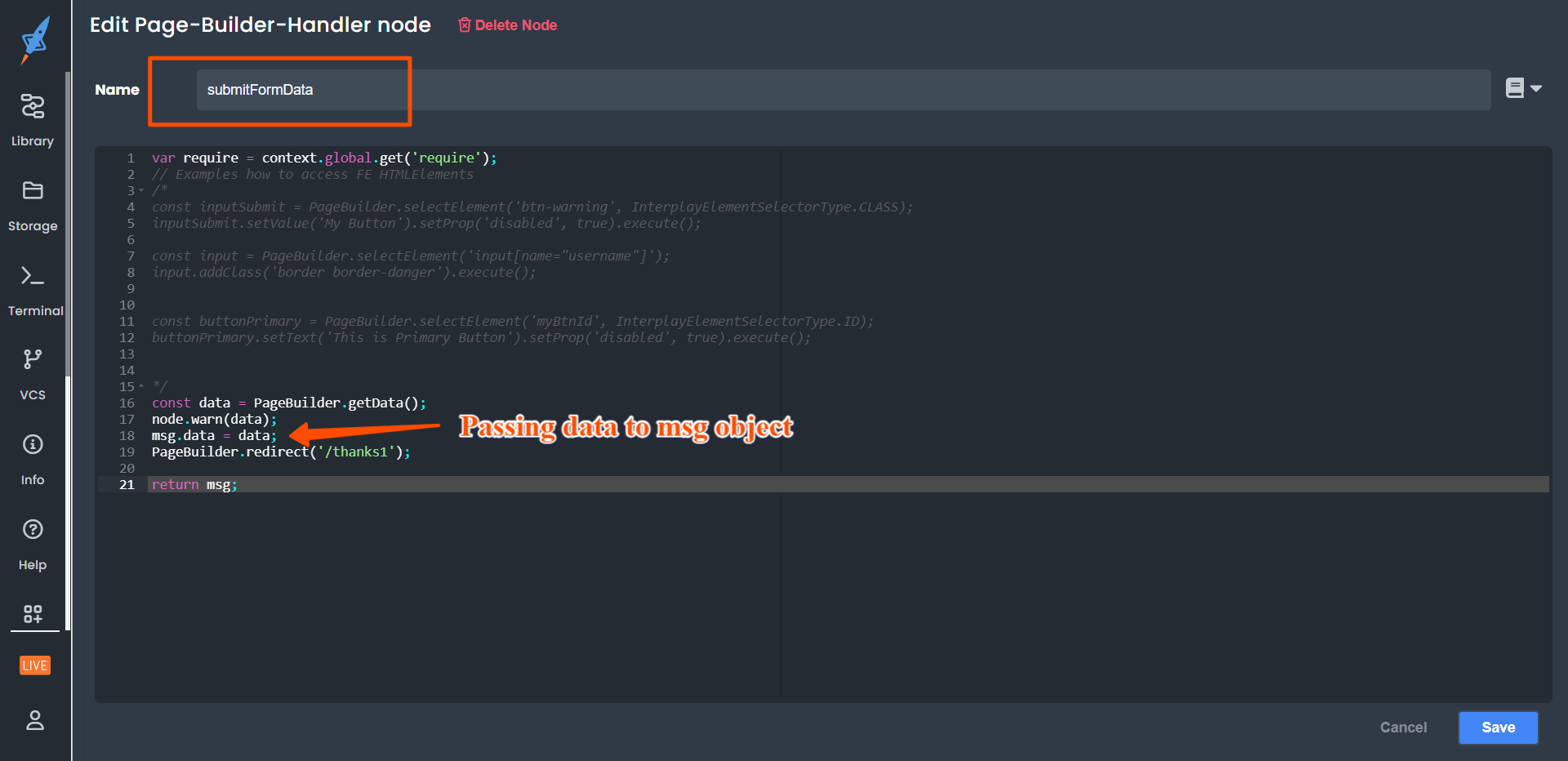
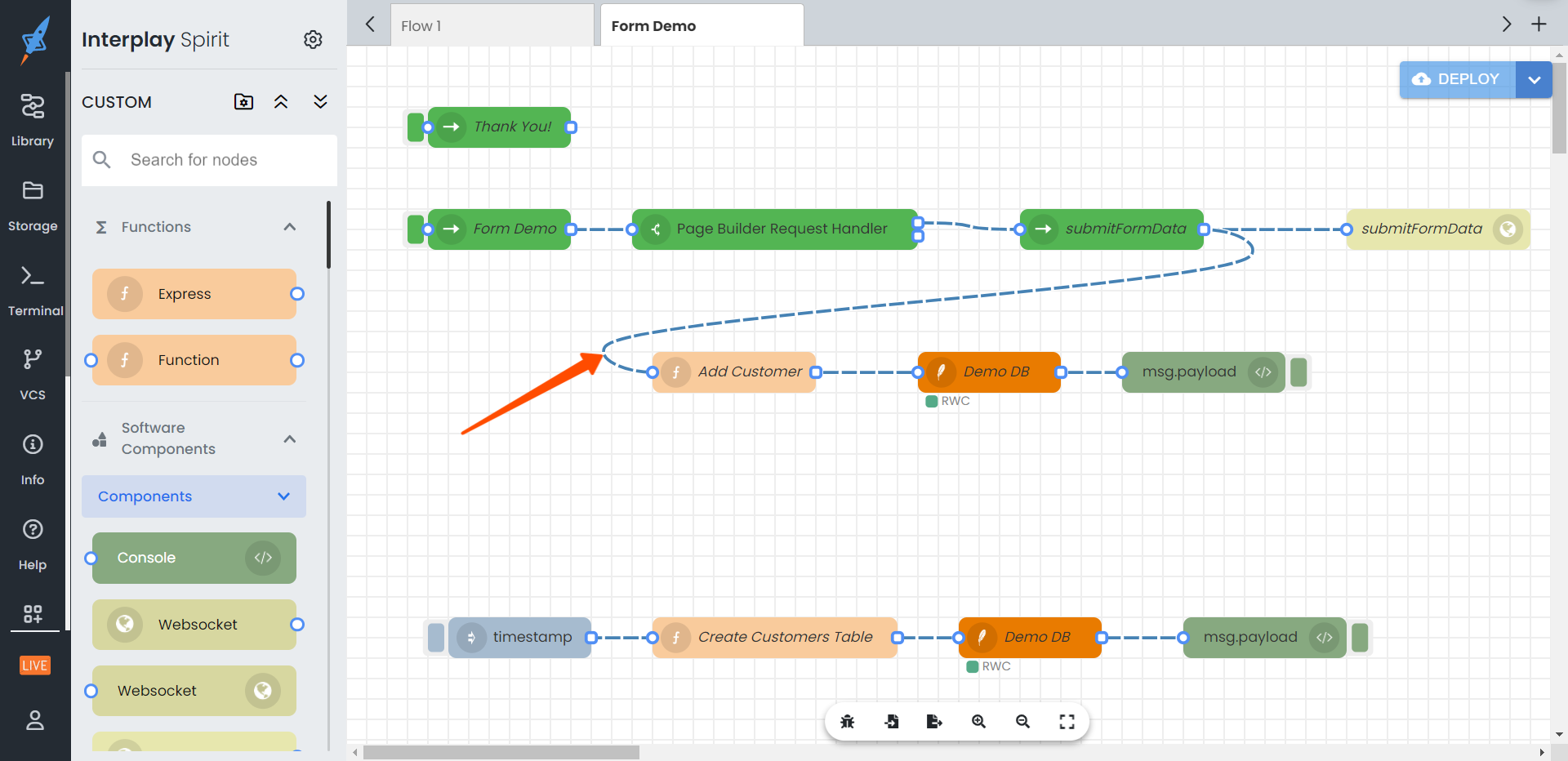
Bind the contact form with the Add customer node in flow after passing the data to the 'msg' object.
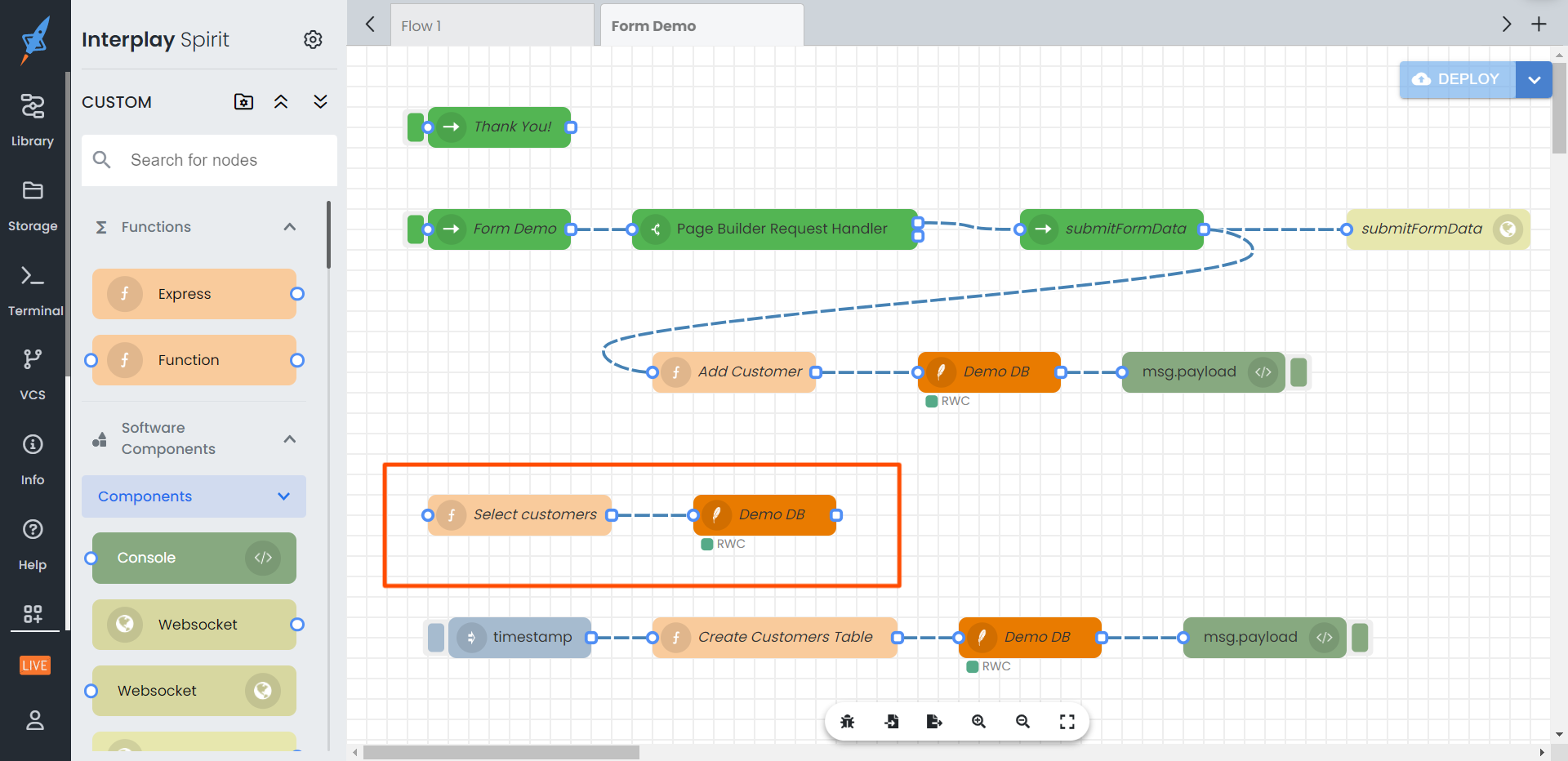
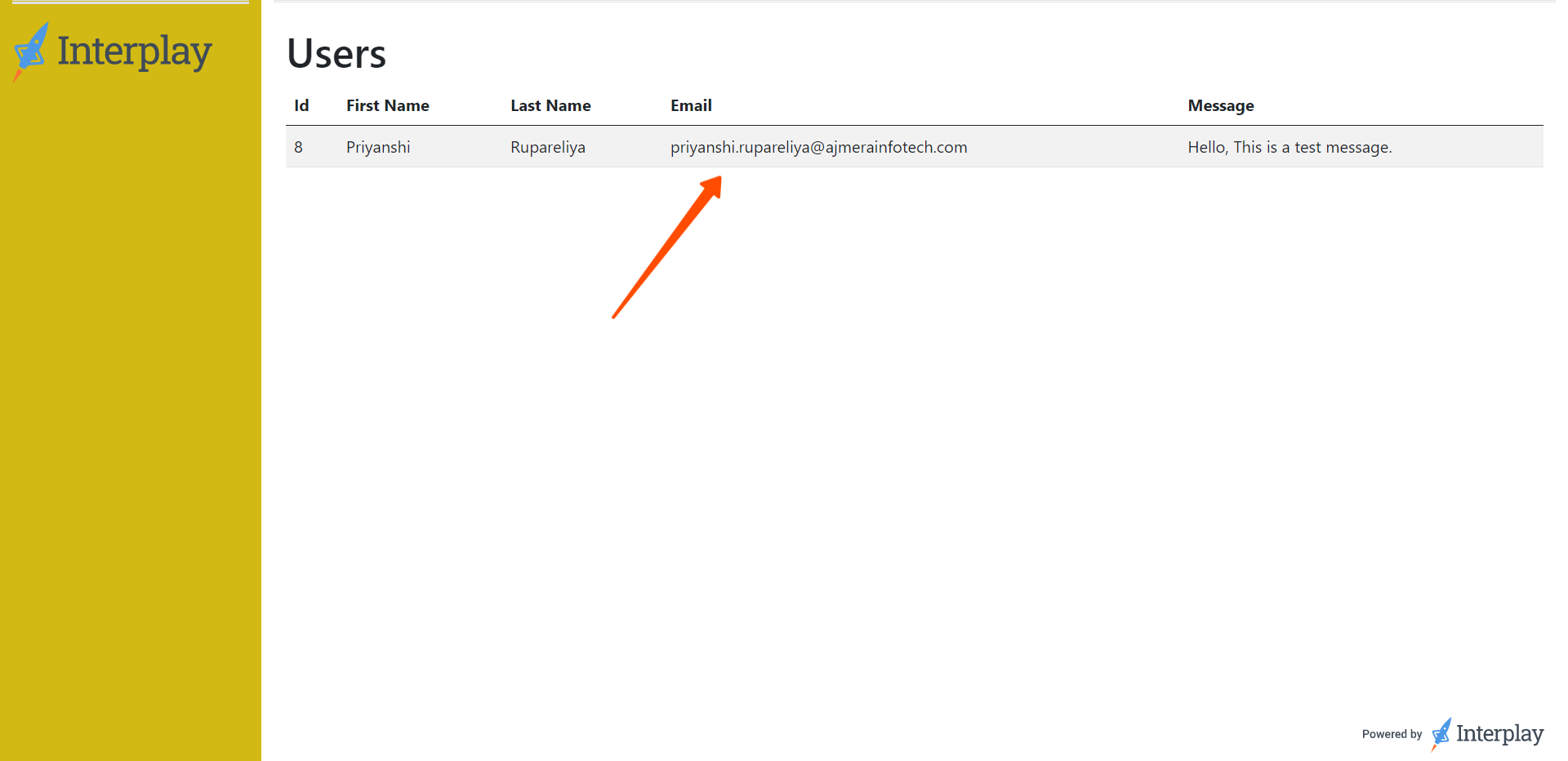
Step 3: Now let's create a new page builder page and display the data by binding the table to see the newly added data from the customers' table. So, create a node function, write a select query to retrieve data from the database, and then bind it to the page builder.
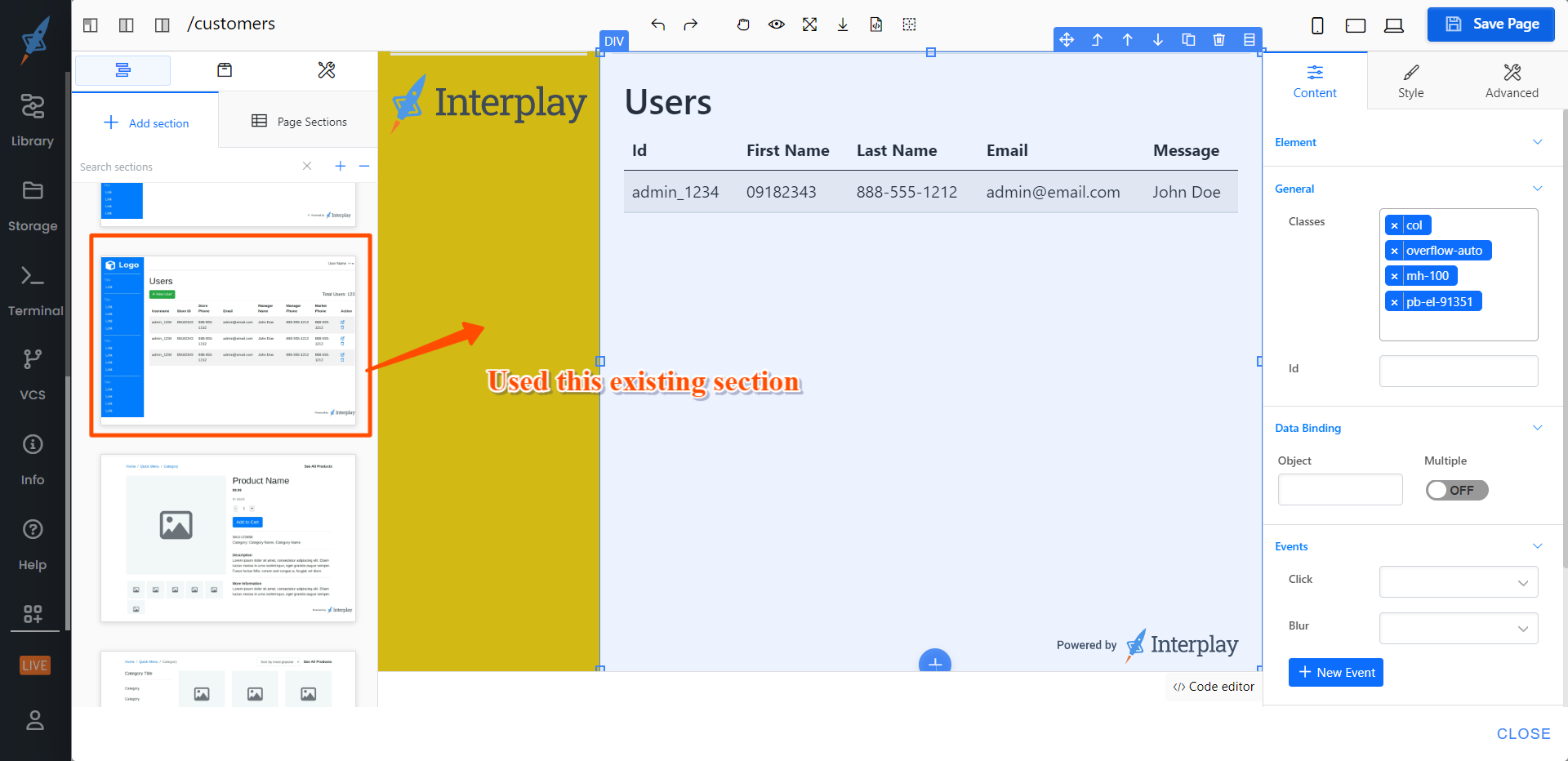
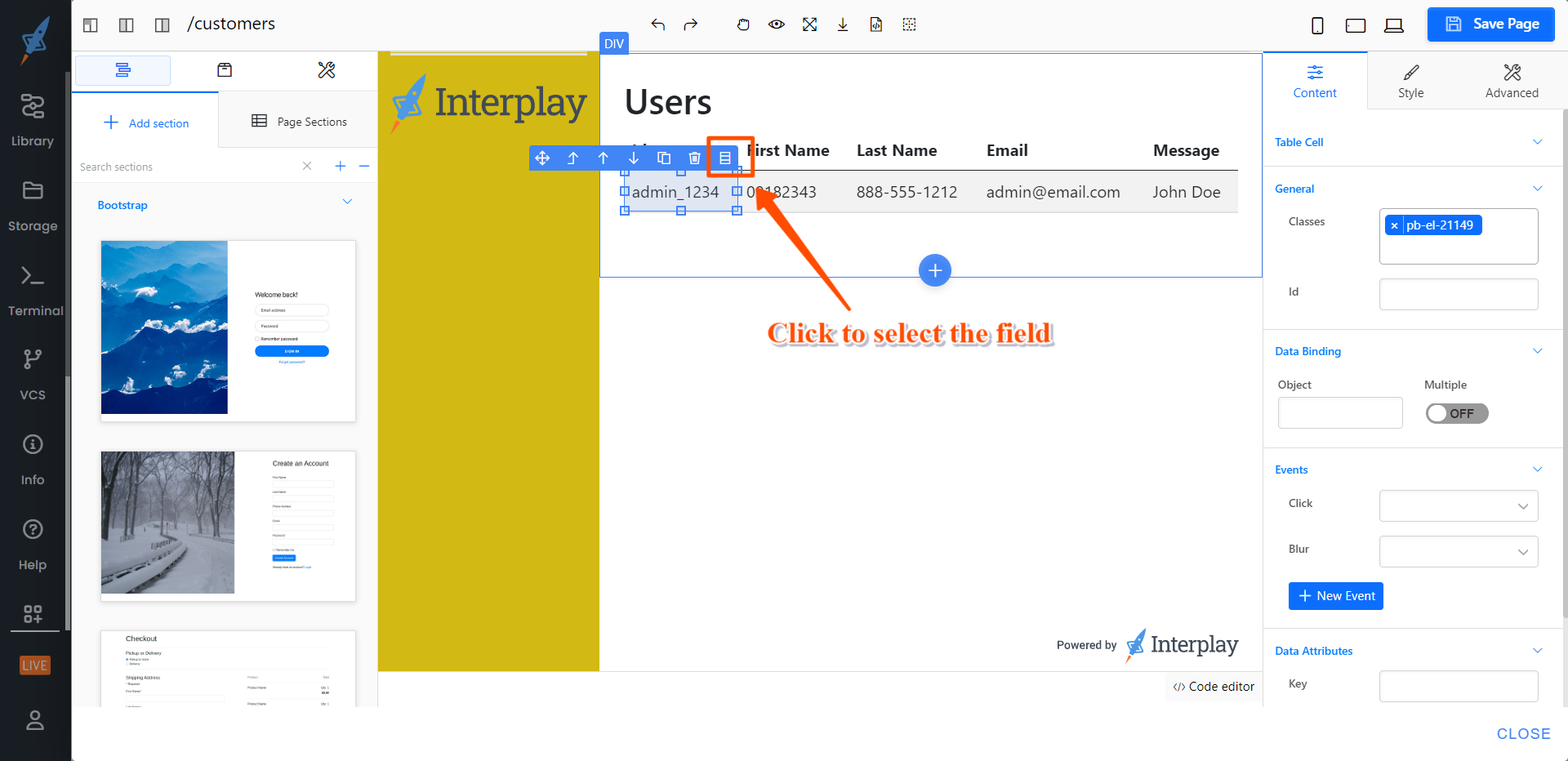
Added the existing sections for displaying the customer's details and updated them as needed.
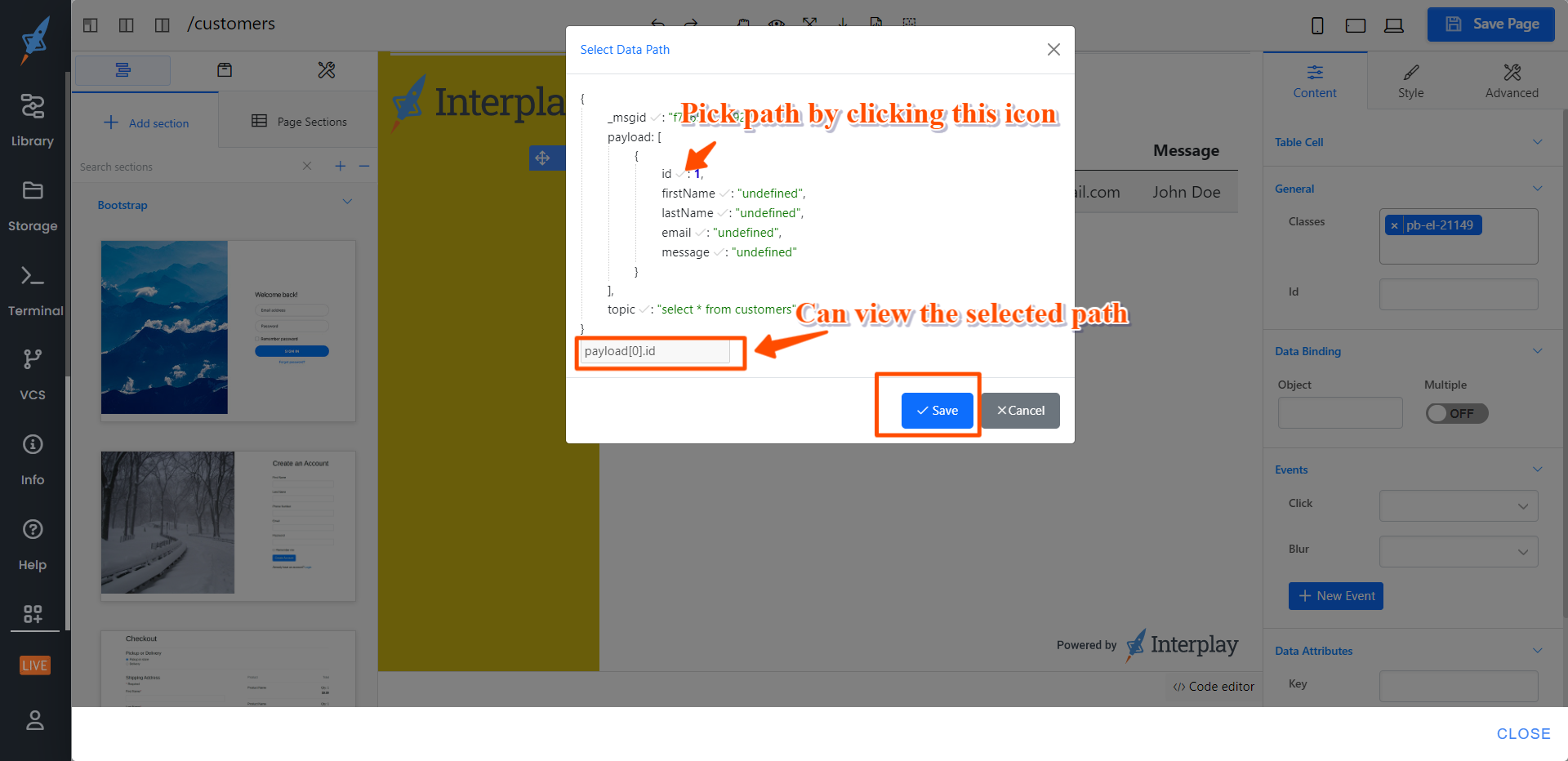
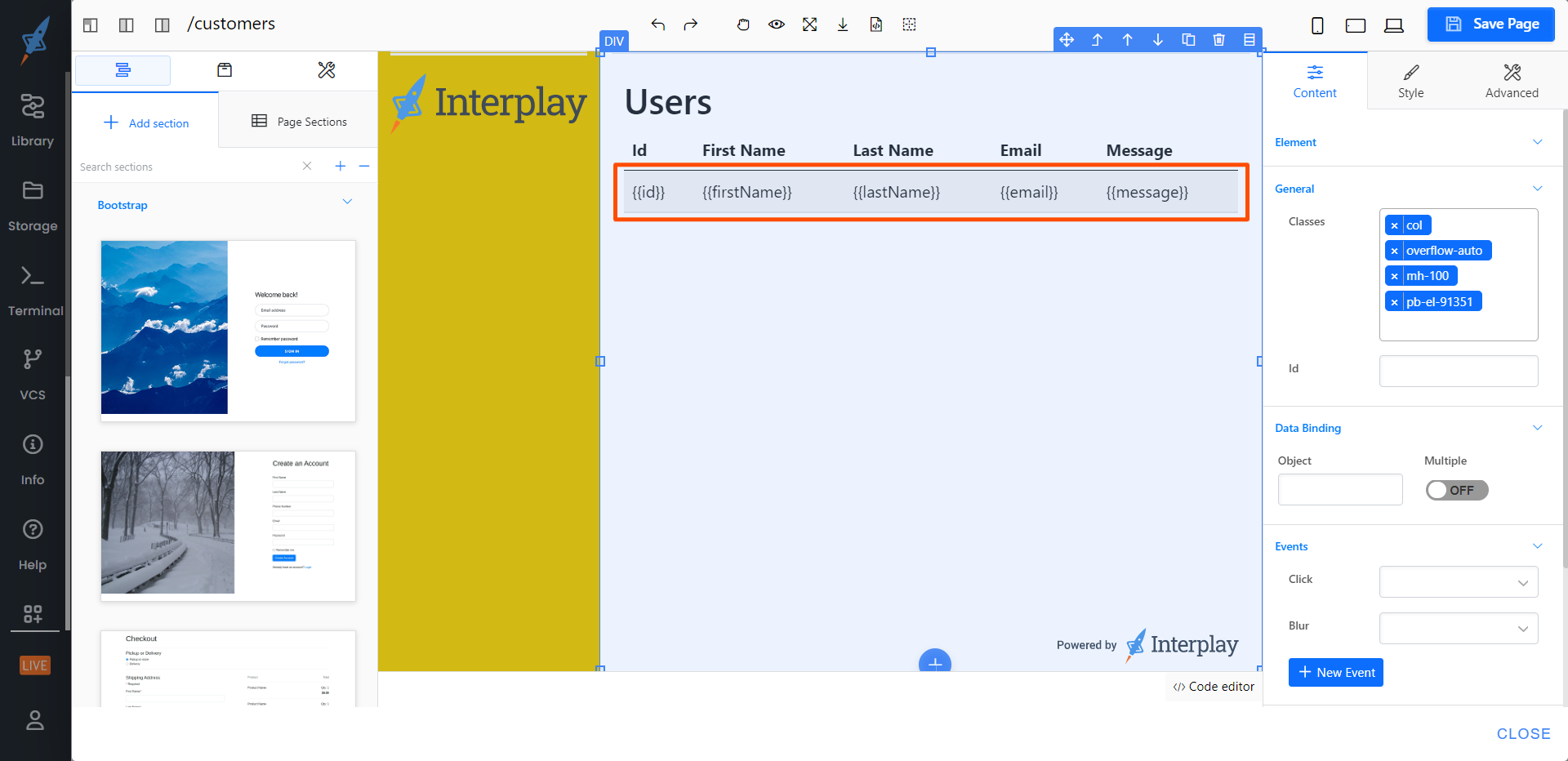
Now link the data with the table columns.
Complete the linking for all of the columns as shown in the images above.
Step 4: When you run the page builder and submit the form, the data in the customers' table will be displayed.
Demo video of database binding with the page builder