Easily add custom JavaScript functions to your application code by writing them into the application. These functions become available for use anywhere within the application, allowing you to attach them to components such as buttons.
Writing Bare JavaScript Functions
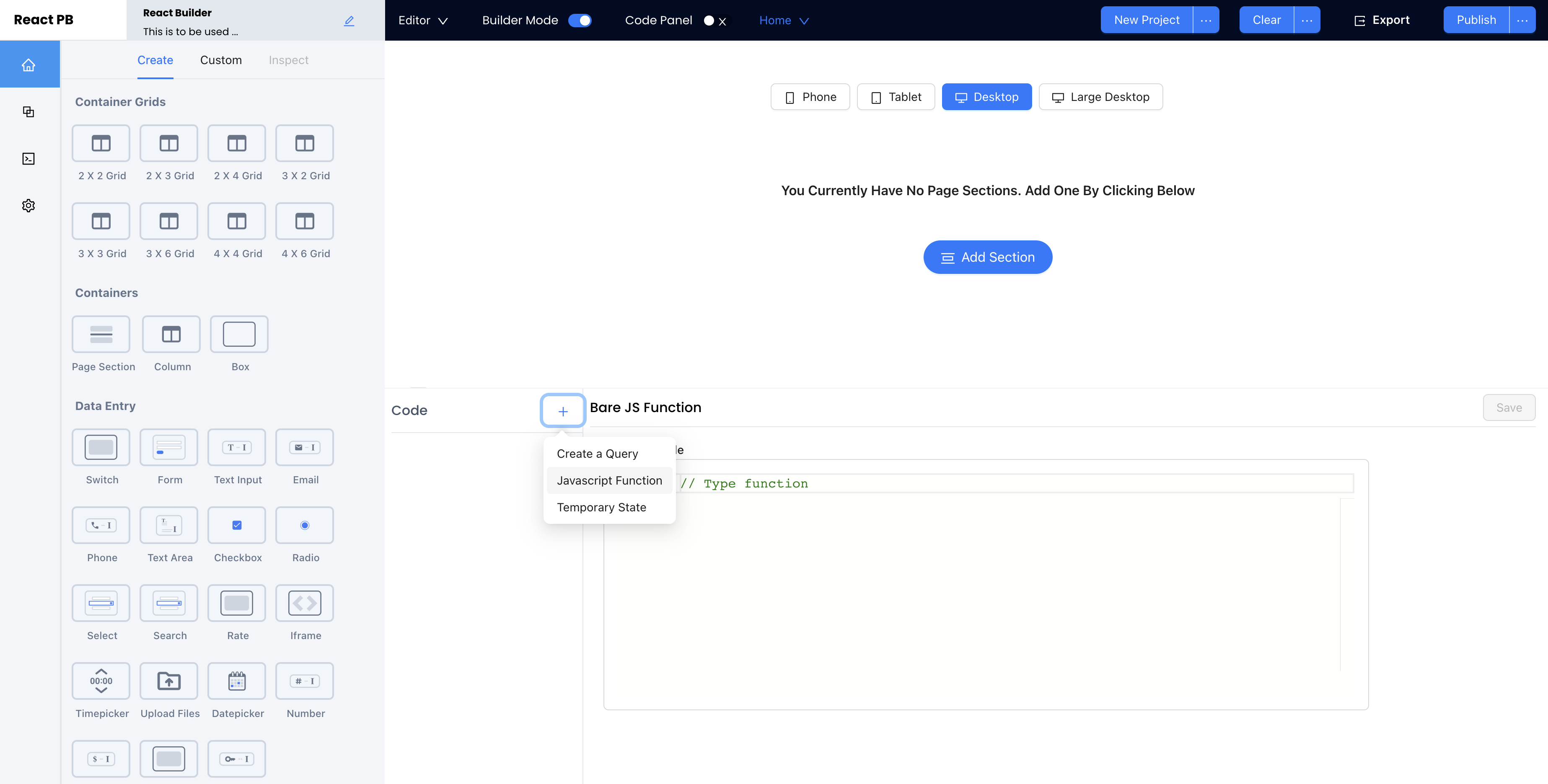
Step One: From the code panel, select the + button and select “Javascript Function”

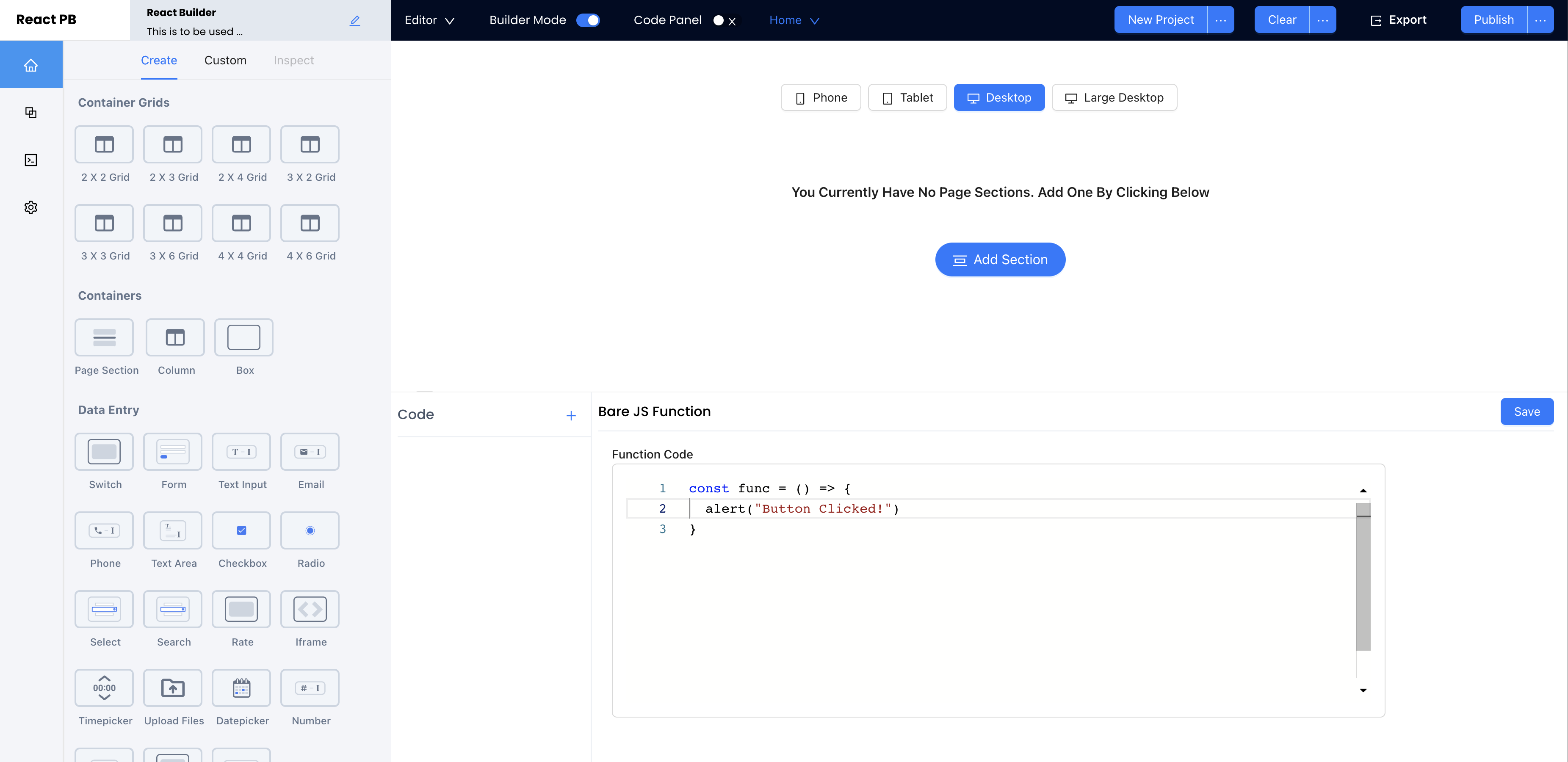
Step Two: Write your function into the built-in code editor

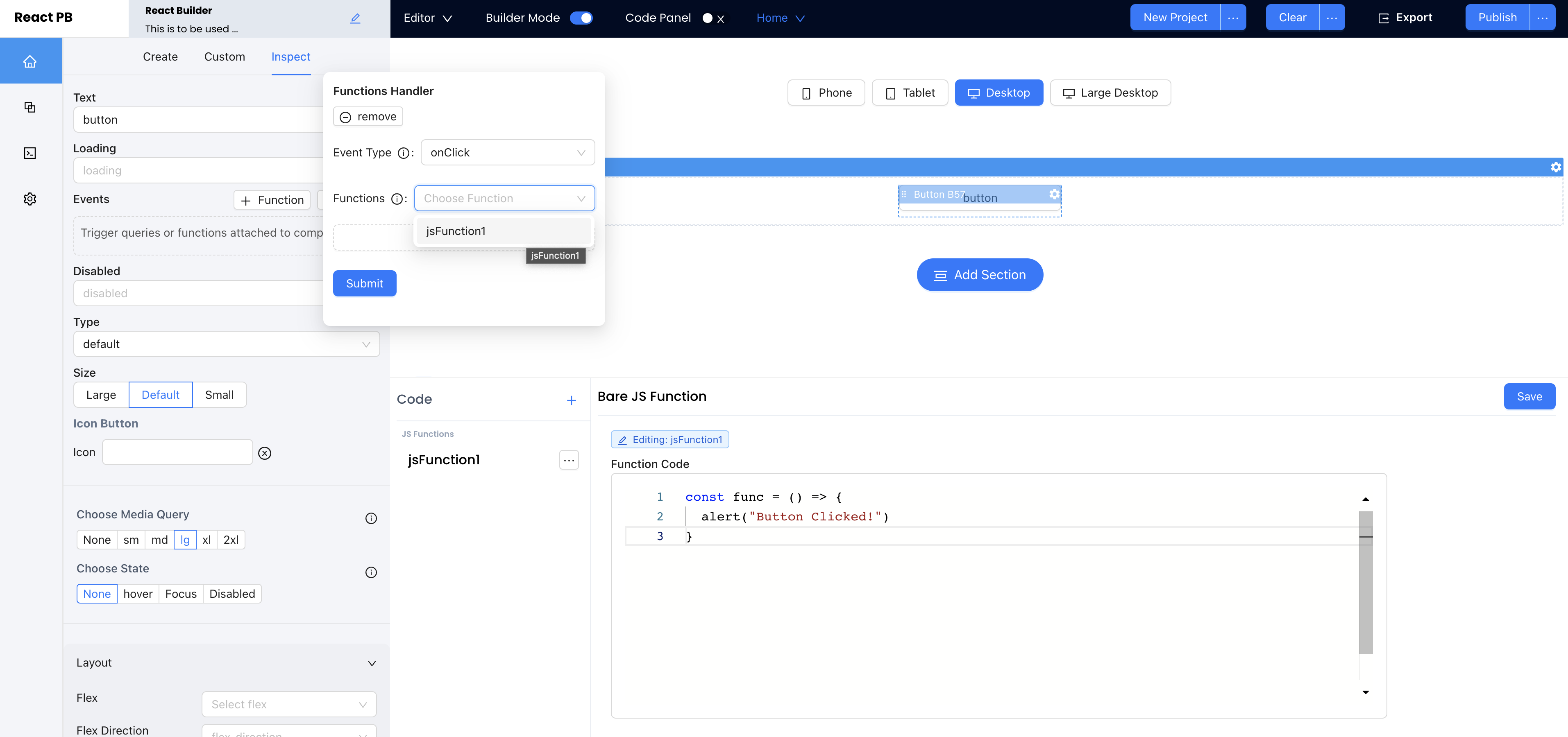
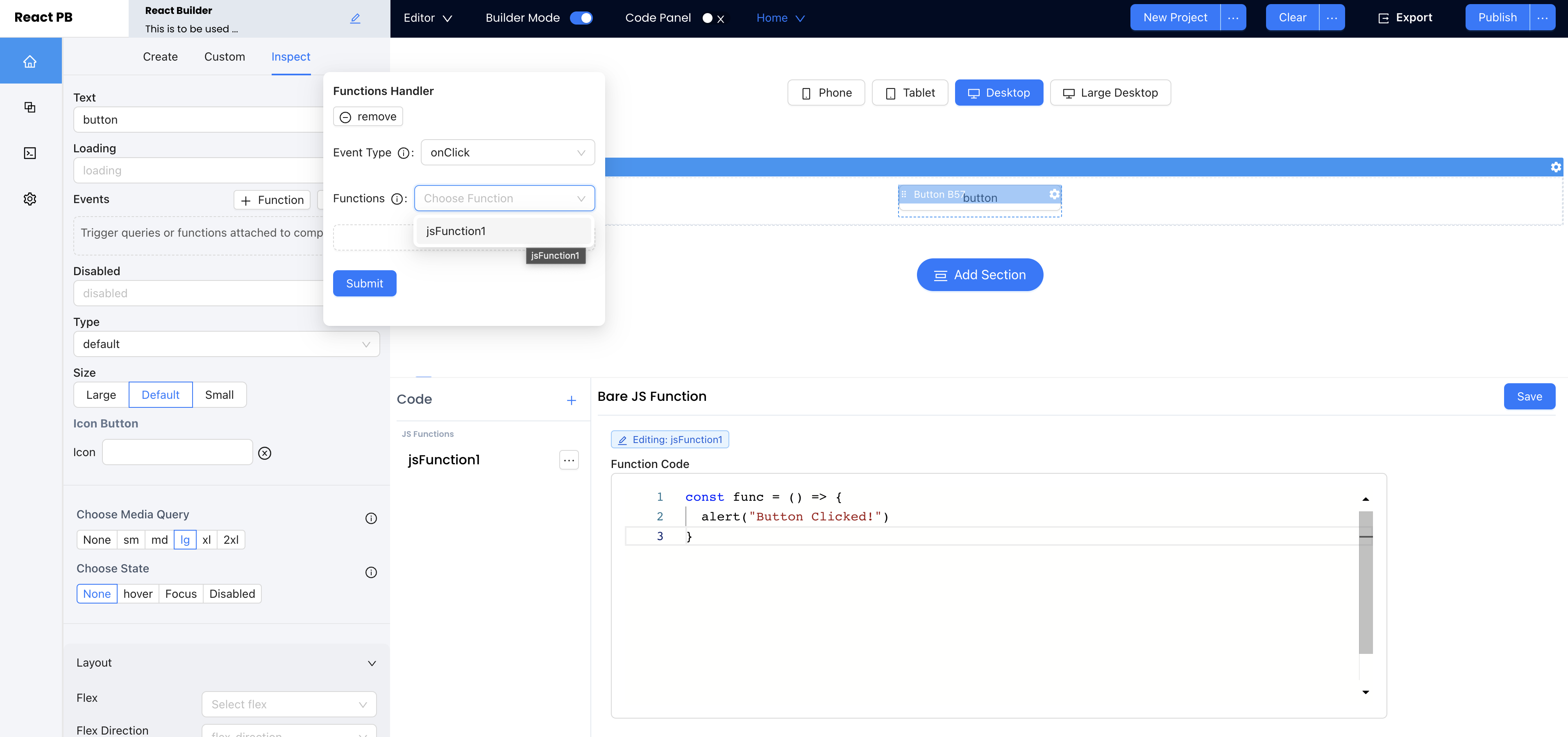
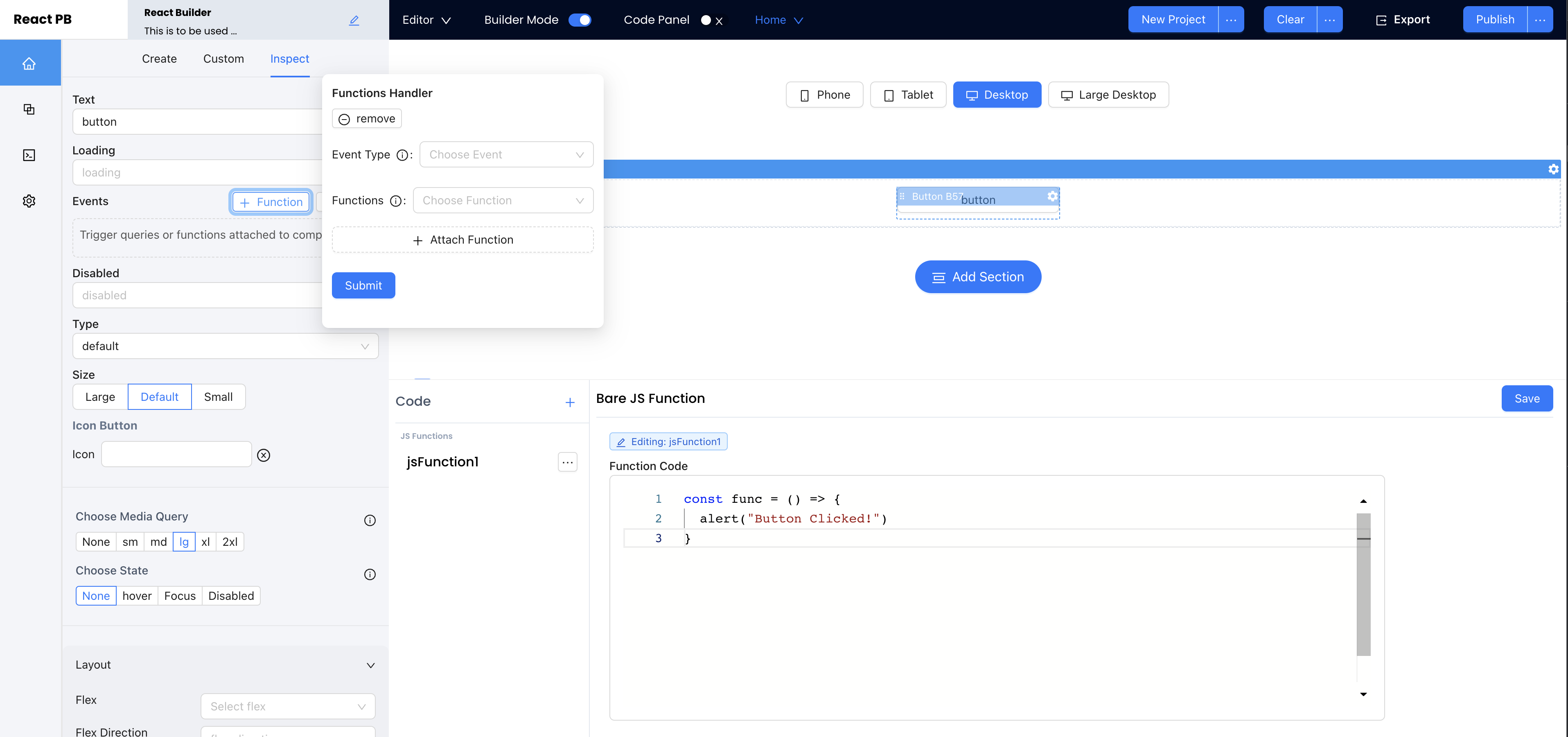
Step Three: Choose a component from within the canvas. In this case, we are going to use the button component added within a column inside of our first page section. Within the Inspect tab, in the events section, select “+ Function.”

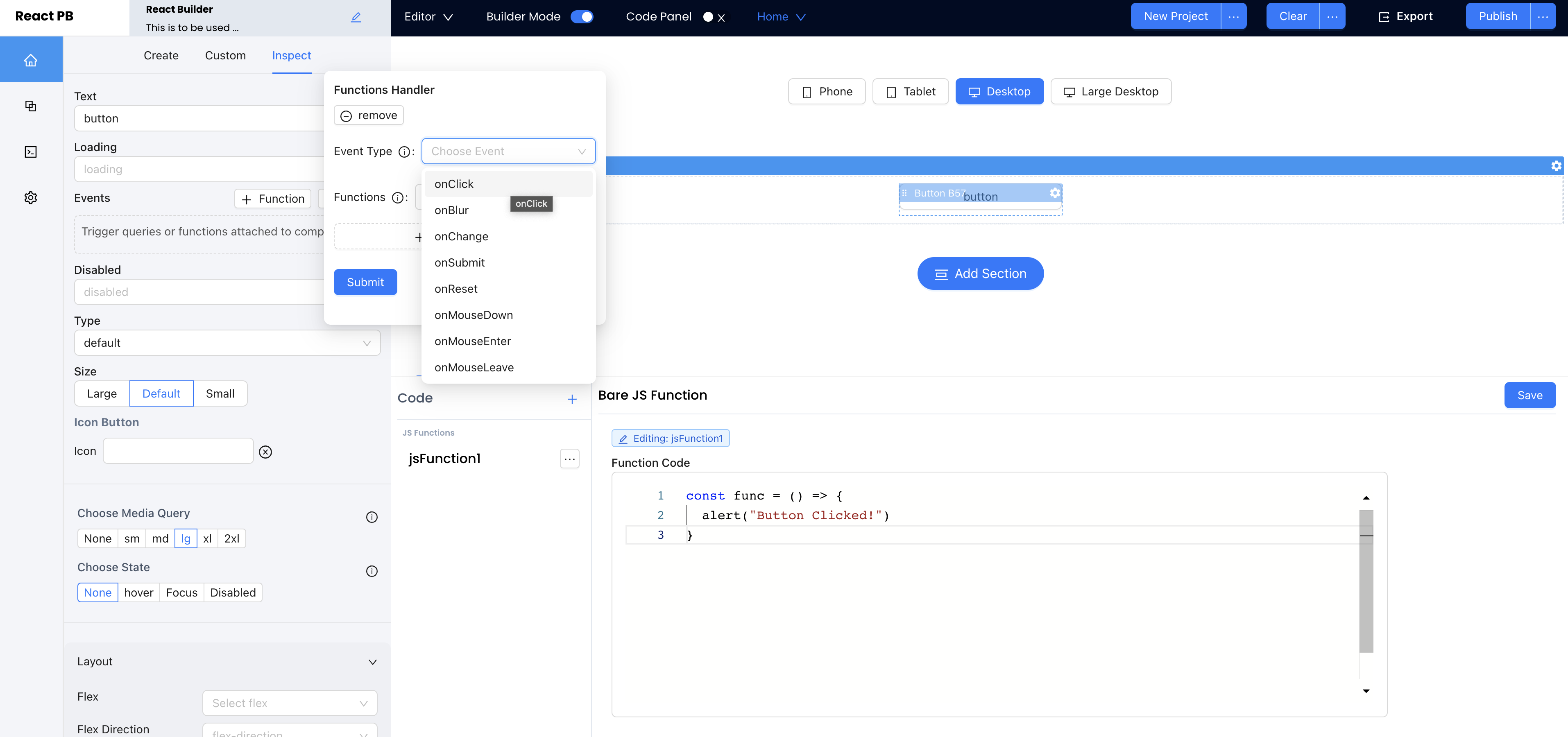
Step Four: Choose the event type which controls how the function is fired

Step Five: Choose any function created in Step 1 (above) and press submit.